界面预览图

为了适配不同电脑的分辨率,可根据自己的操作习惯选择合适的可视化界面展现形式。
注意:屏幕分辨率比较小的情况下,尽量切换选择为“切换右侧栏”。
图片示例:

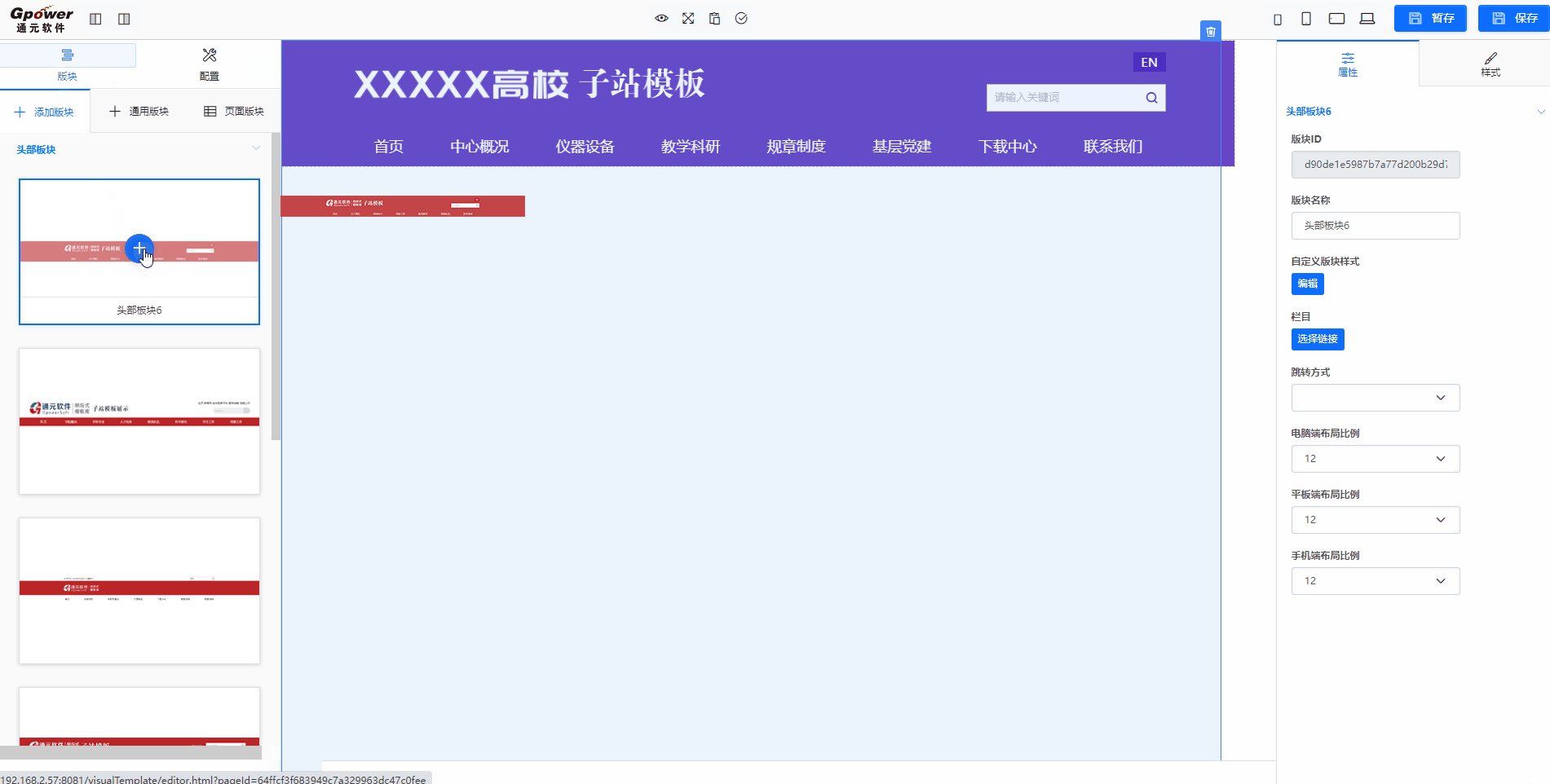
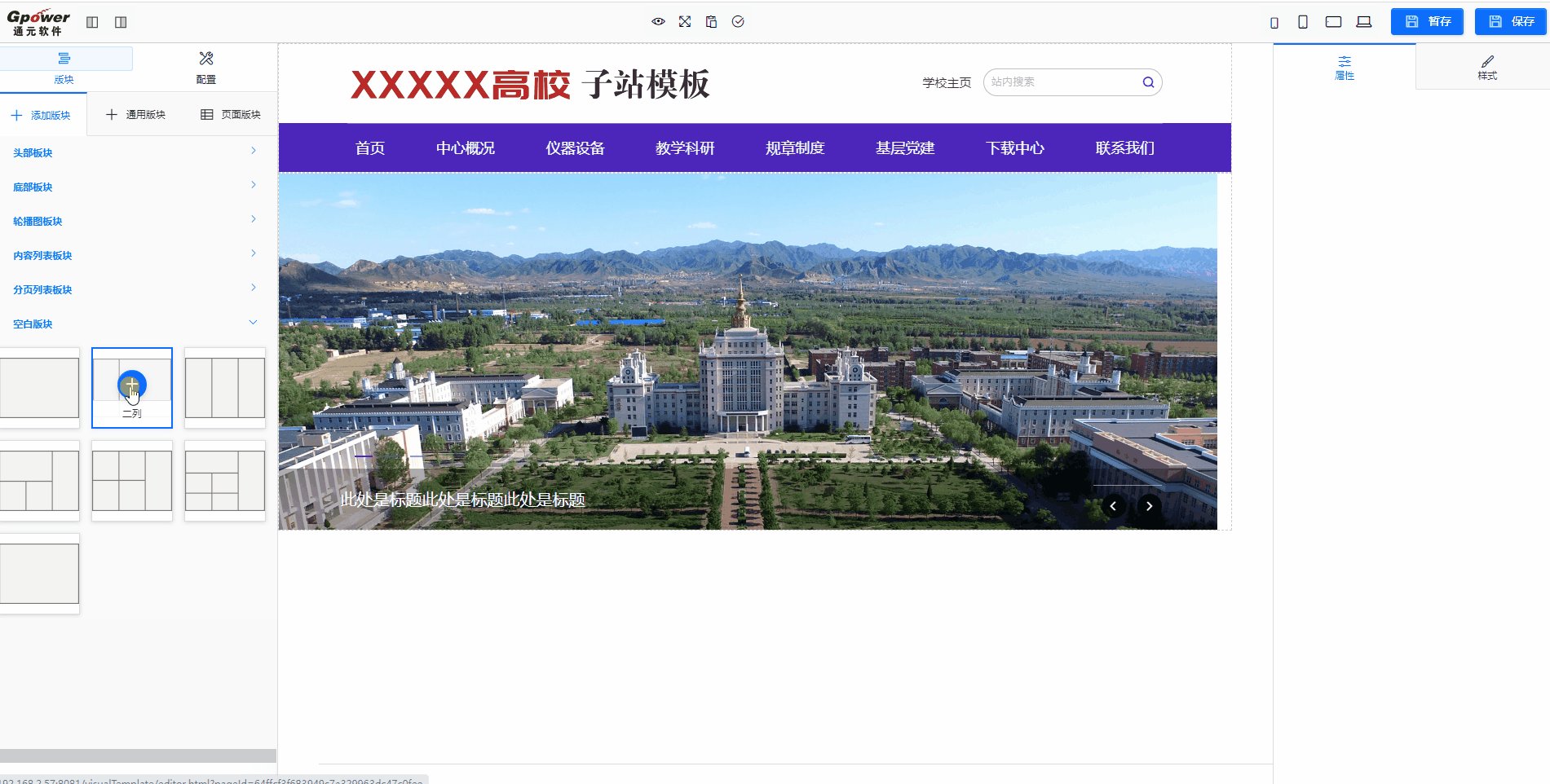
初始页面中无法直接添加组件,只能先添加版块,
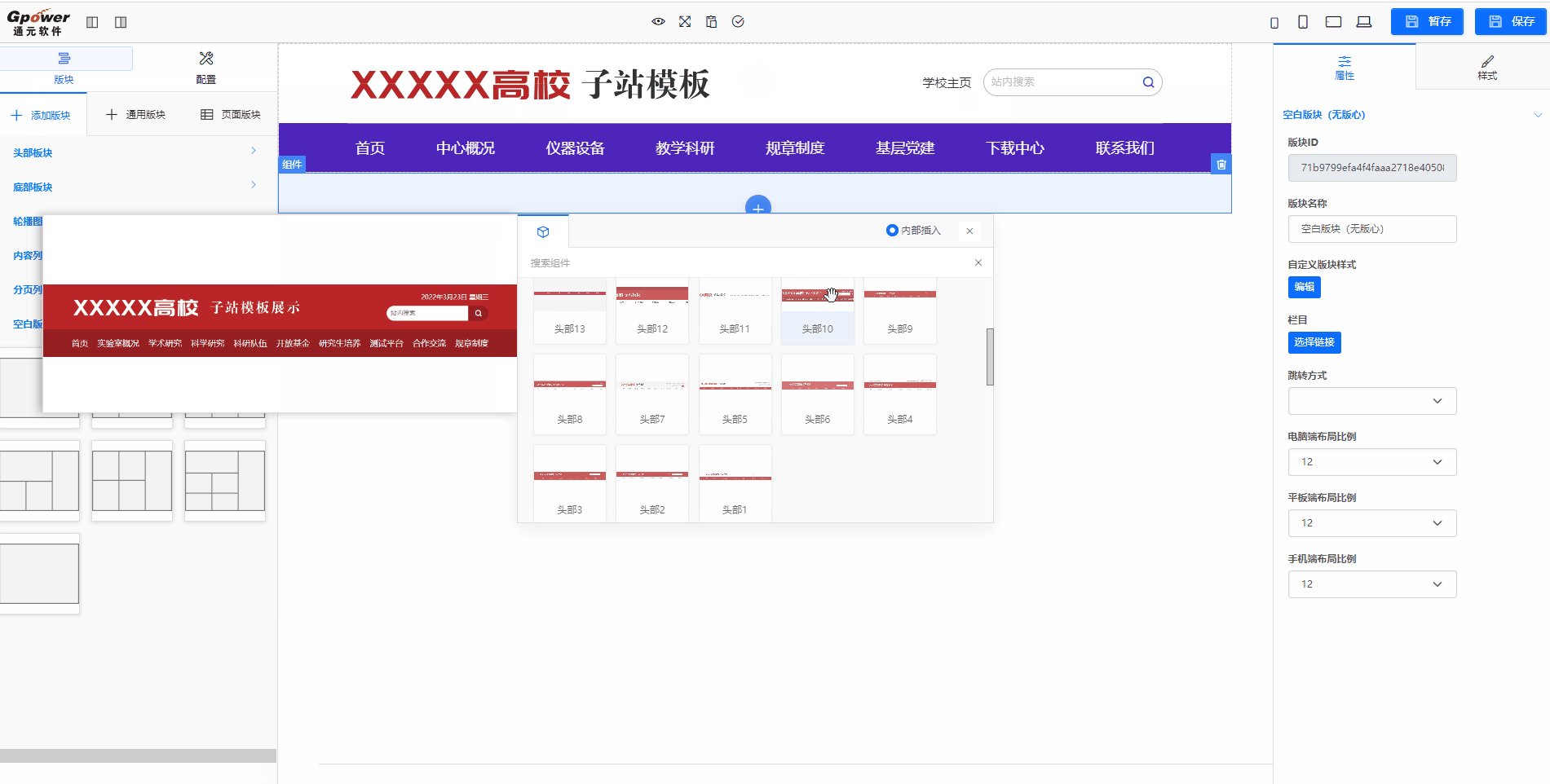
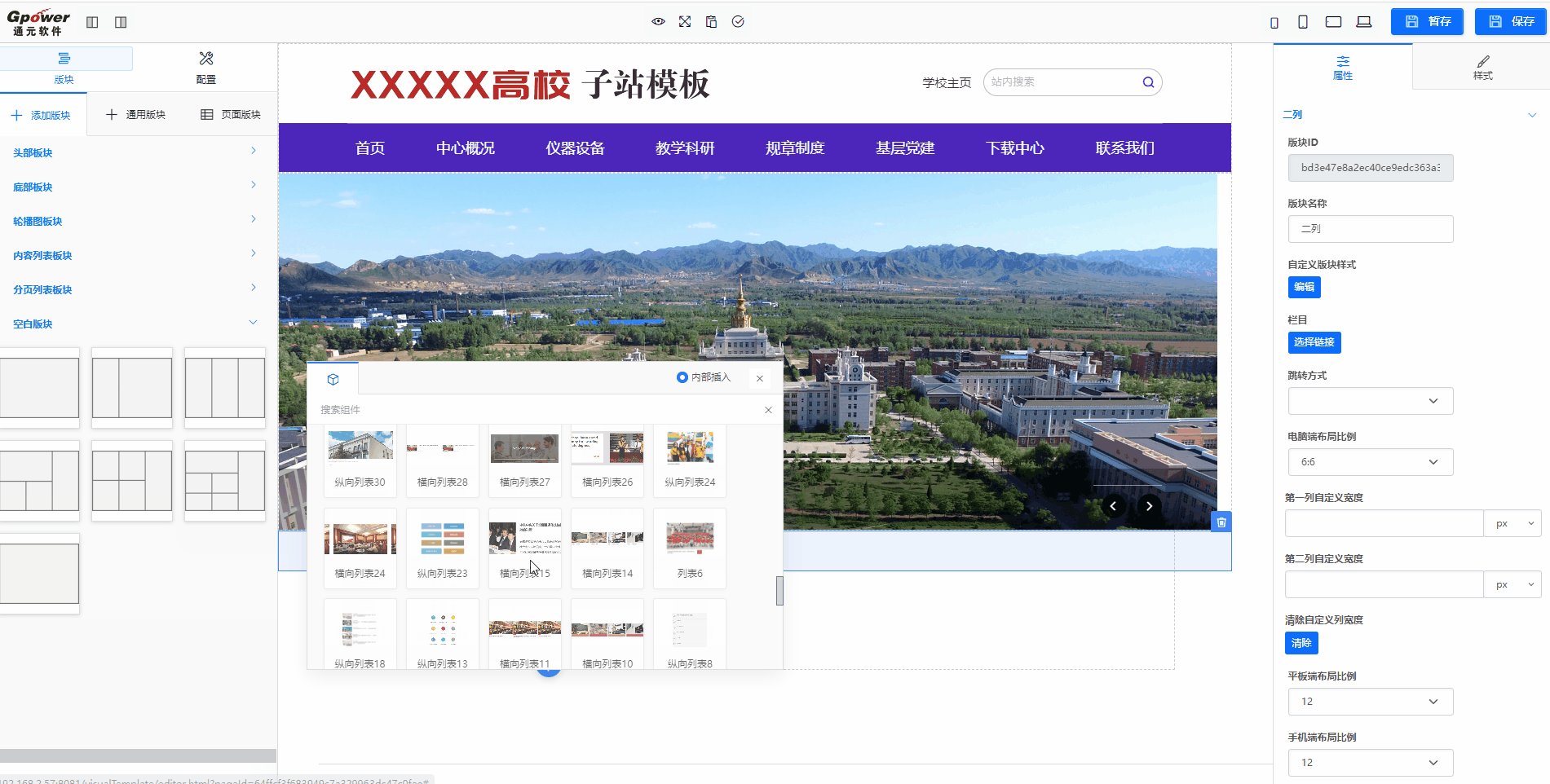
可添加现有的版块(此版块包含组件),
图片示例:

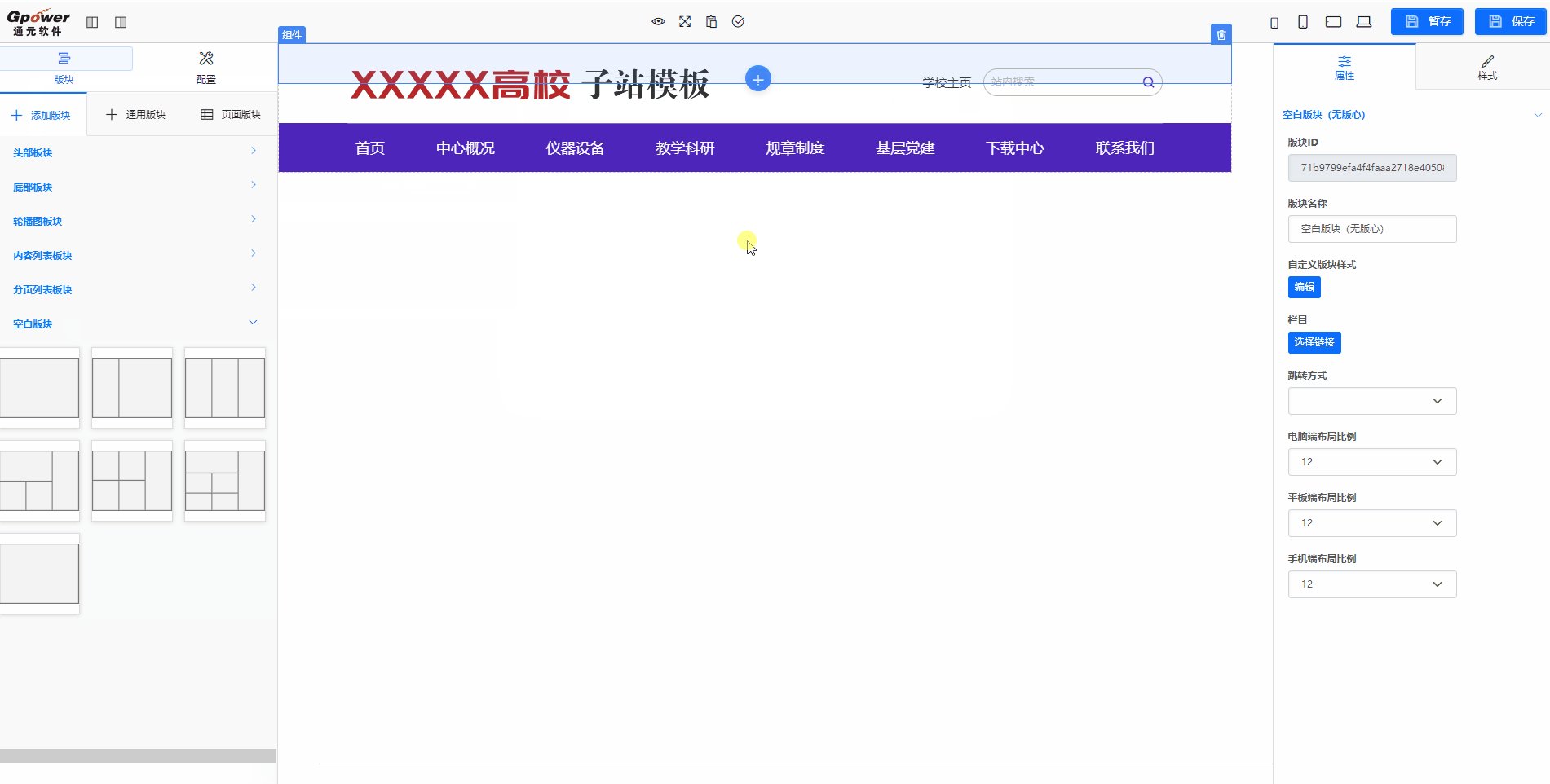
可以添加空白版块,再添加自由添加所需要的组件。
图片示例:

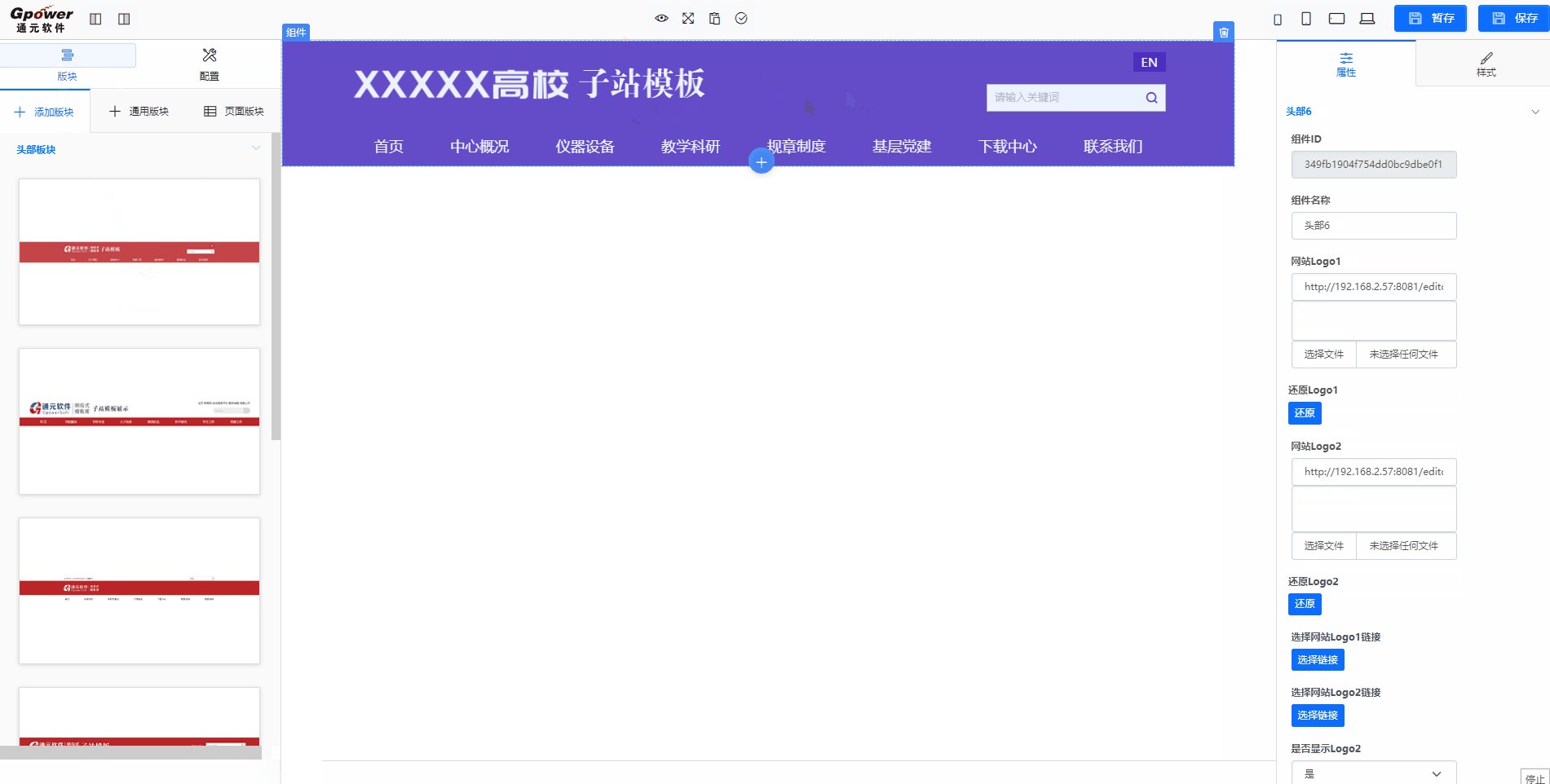
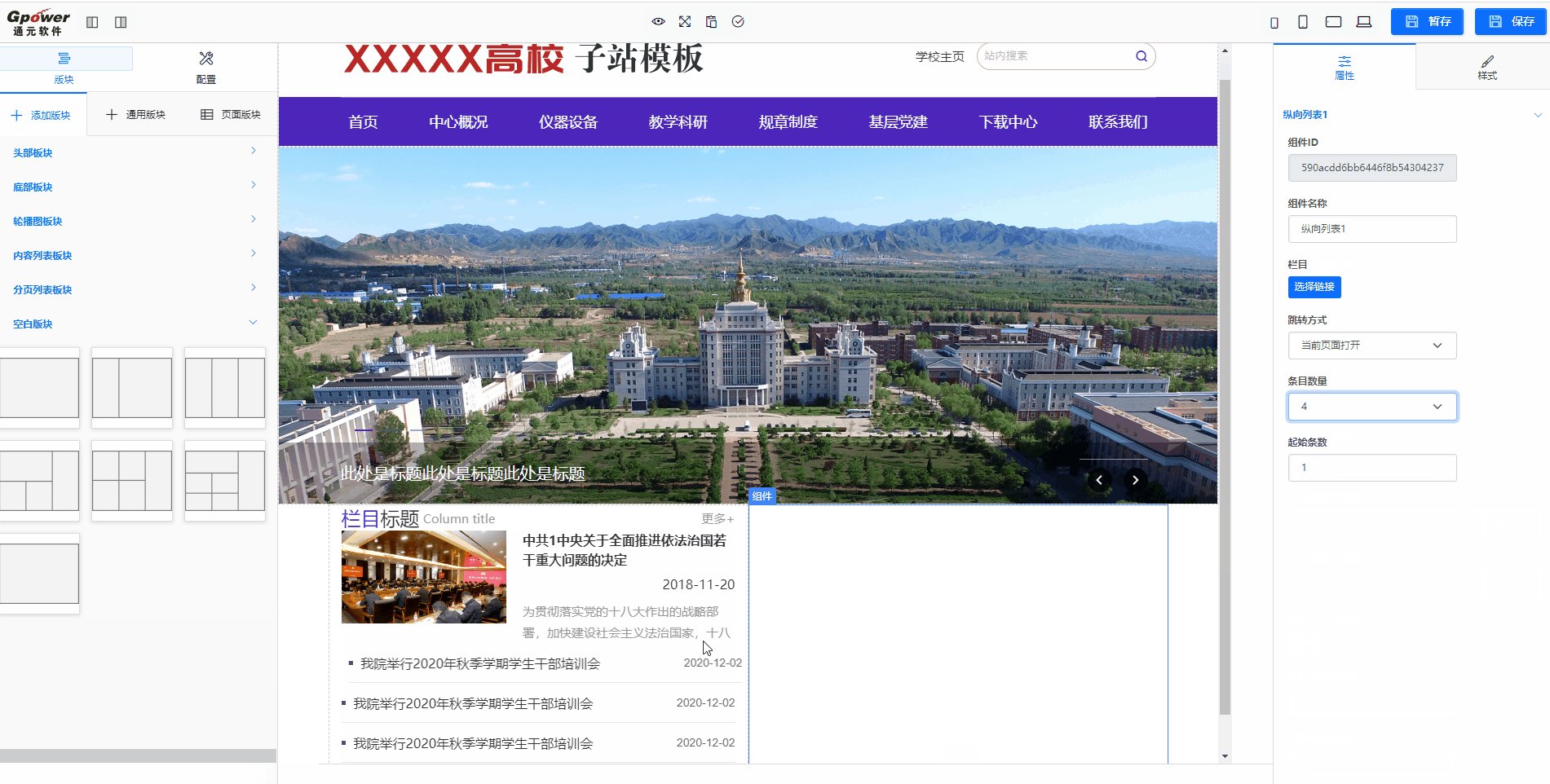
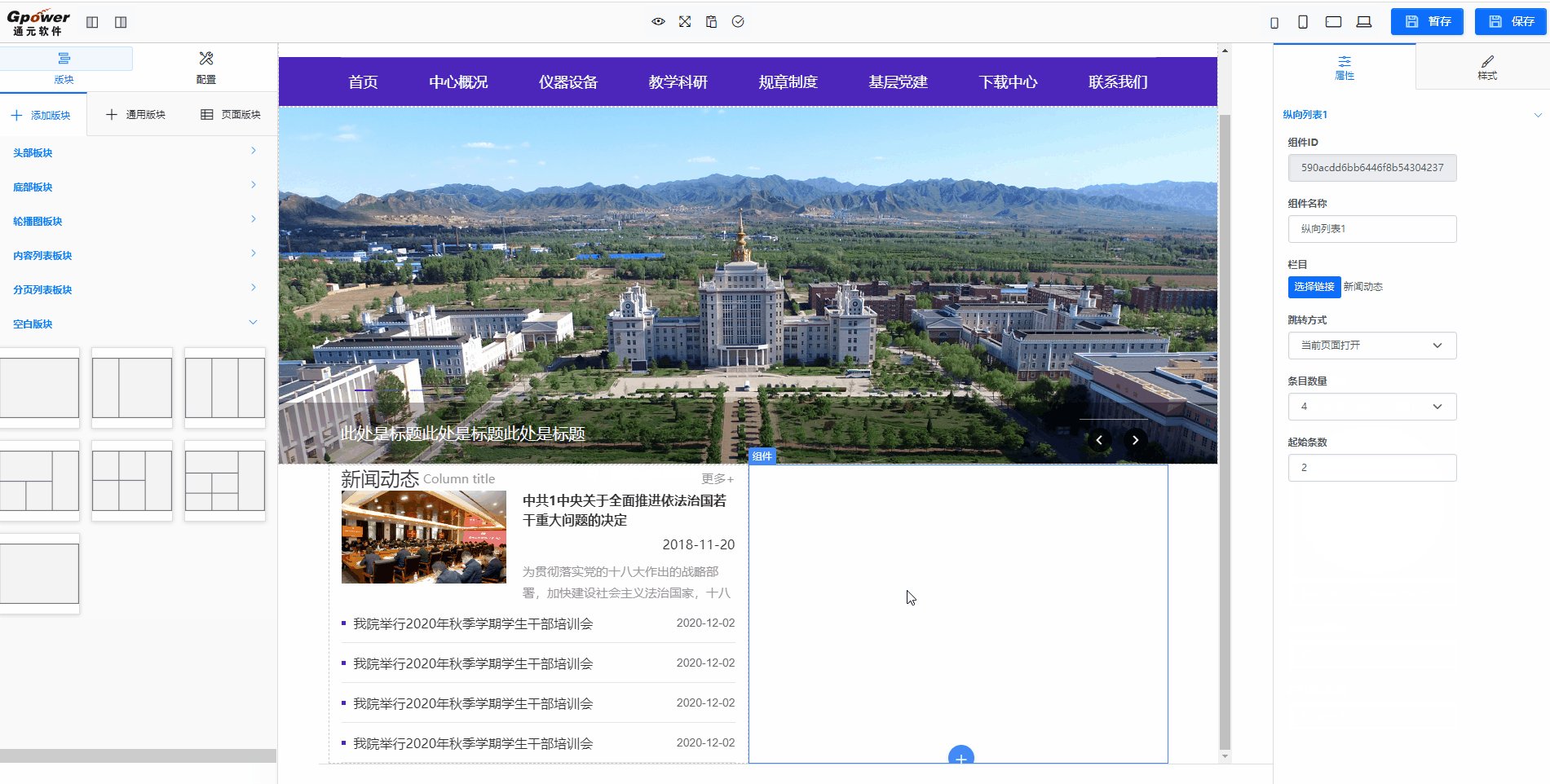
每个组件都有自己的属性,想要设置属性,一定要先选择组件,
常用的属性一般为组件ID、组件名称、栏目、跳转方式、数据条数、起始数据。
组件ID:一般用于后台查询组件;
组件名称:当前组件的名字,一般不建议修改;
栏目:指的是当前的组件属于哪个栏目(便于后台指定的栏目录入内容);
跳转方式:指的是当前组件有链接的以什么方式跳转,常用的为新窗口打开和当前页面打开;
数据条数:指的是当前组件的内容显示在页面的条数。
起始数据:指的是当前组件希望从第几条数据开始显示,一般用于当栏目添加的两种类型组件,每个组件默认起始数据都是1,根据需要可以改数字。
具体操作步骤如下:

详细的属性说明可查看对应的组件
每个组件都有自己的样式,想要设置样式,一定要先选中组件。
常用的样式一般分为:背景样式(背景色或者背景图)、内边距、外边距、布局方式(一行显示几列)、图片的比例、组件列的内边距、组件列的外边距、文章标题、文章摘要、文章日期、字体颜色(组件的整体颜色)、文本区域、字号(组件的整体字号);
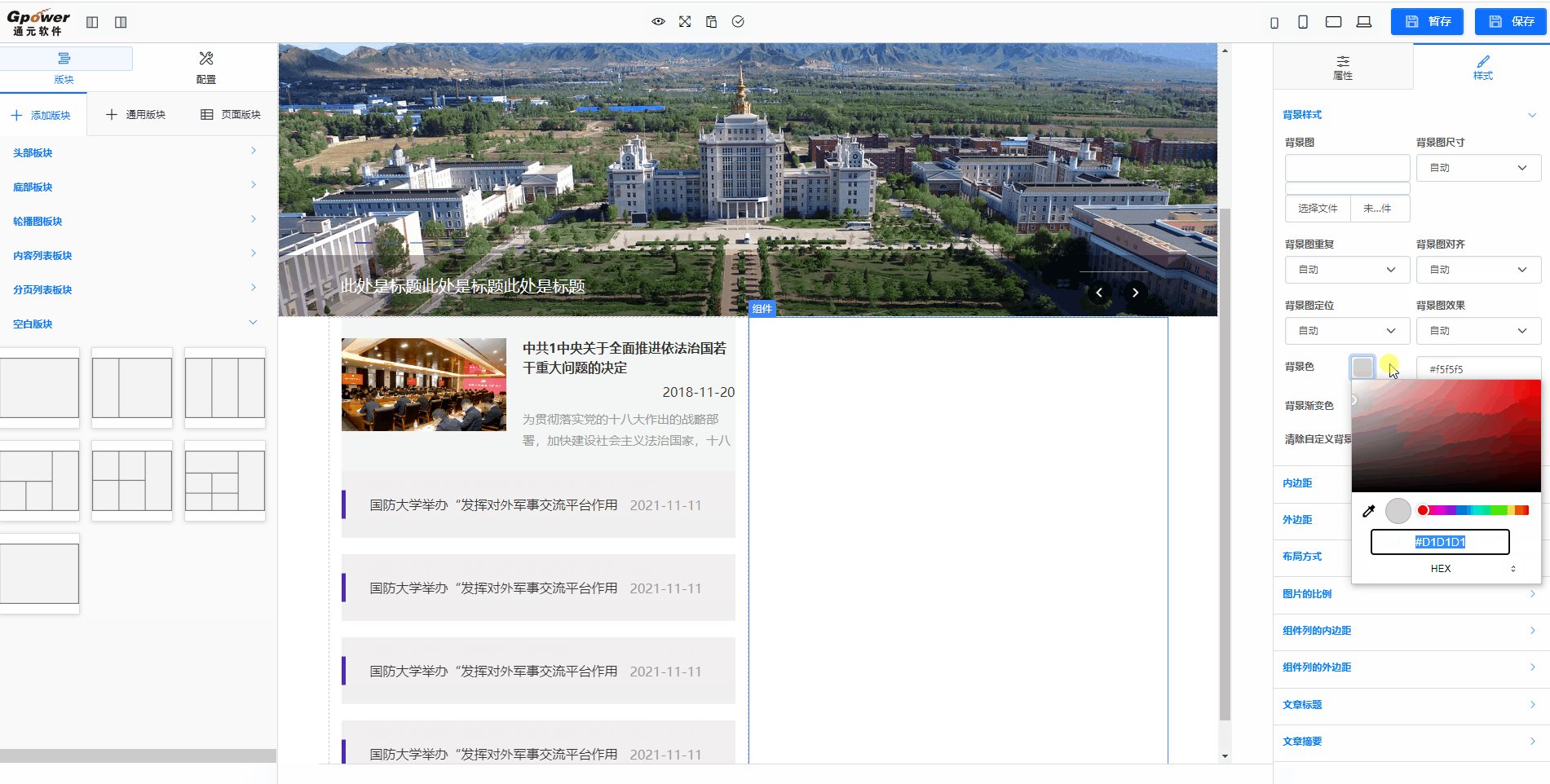
背景样式:可给改组件添加背景颜色或者背景图片
内边距:可以给组件增加内间距,例如给图文列表组件增加了上边距和下边距,代码padding.
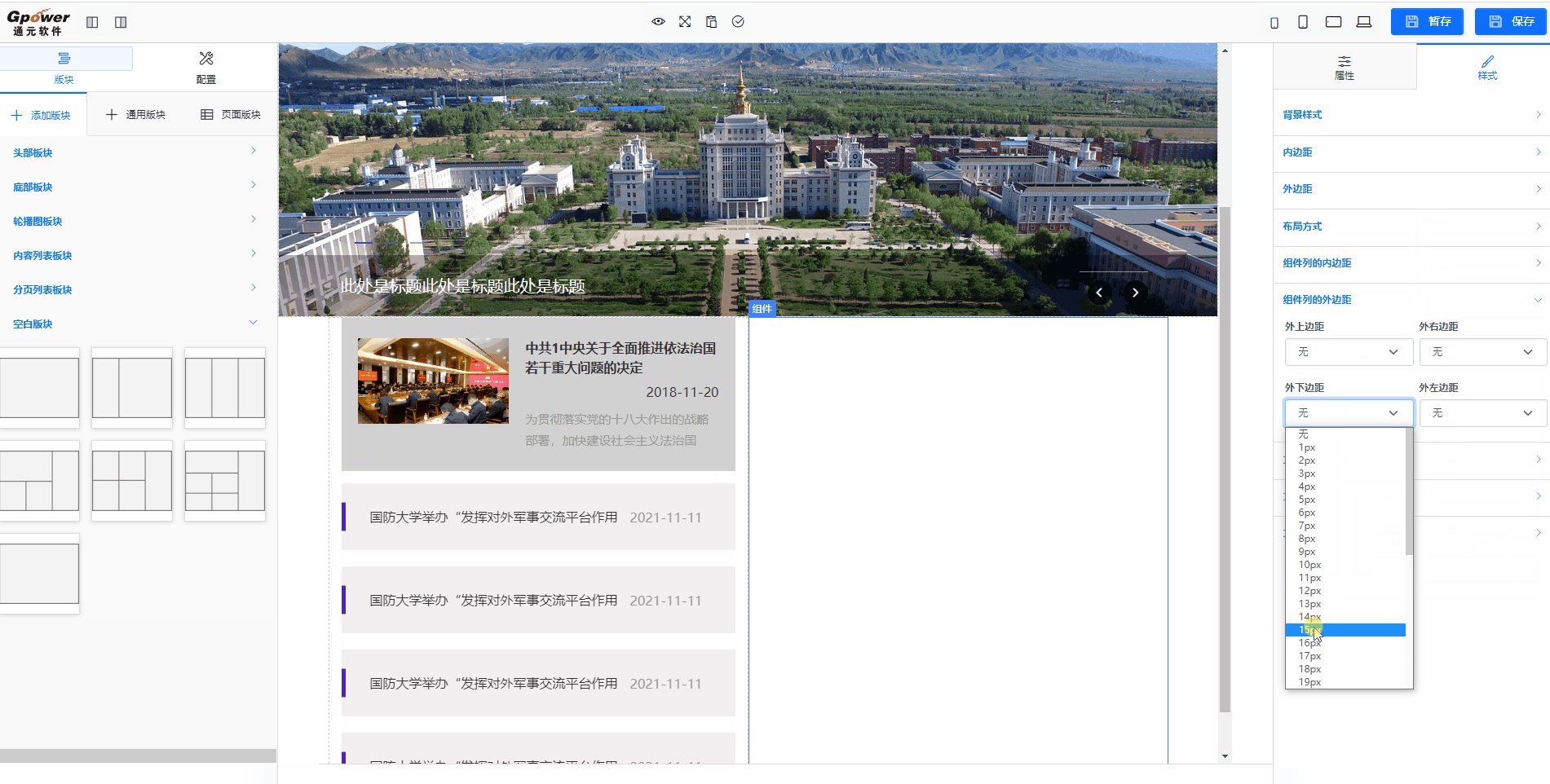
外边距:可以给组件增加外边距,内边距和外边距共同特点是都给给组件增加间距,区别在于有背景的时候,内边距显示背景,外边距不显示背景,代码margin。
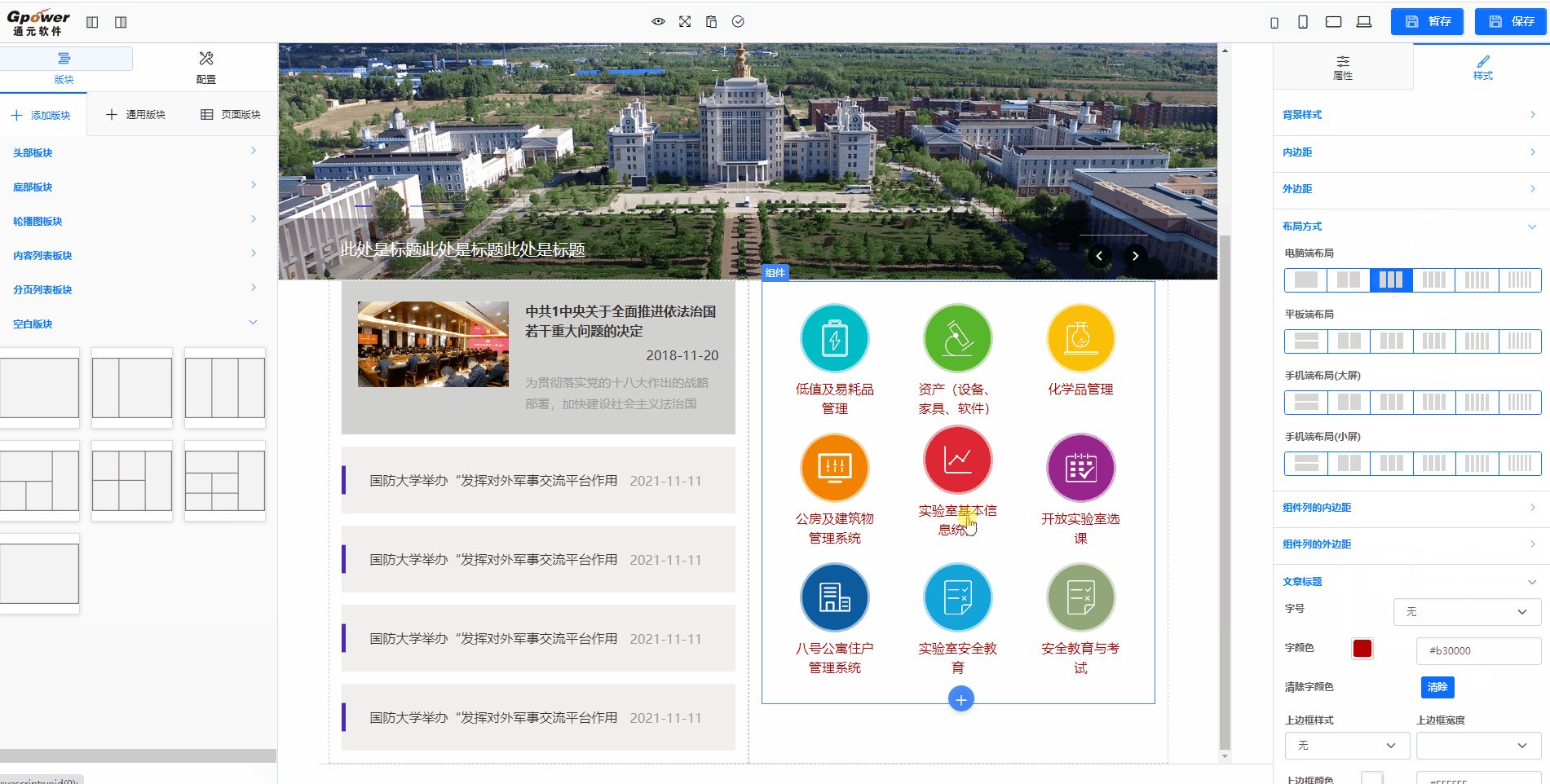
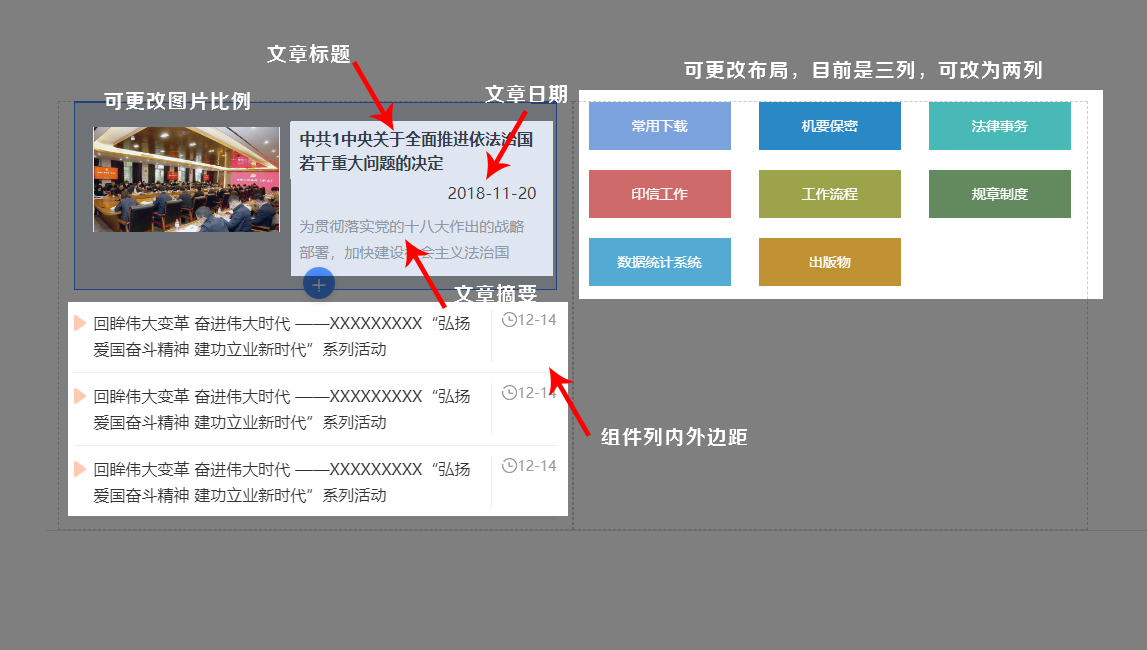
布局方式:指的是当前组件显示几列,如三列可改为两列;
图片的比例:可更改图片的比例,可直接选择常用的比例,可以自定义比例;
组件列的内边距:指的是循环列表内容的间距,分为上下左右。
组件列的外边距:指的是给循环列表内容的卷据,分为上下左右。
文章标题:指的是录入数据的标题;
文章摘要:指的是录入数据的概要;
文章日期:指的是录入数据的时间;
字体颜色:指的是该组件的所有字体颜色,如果组件里的标题组件定义了,则设置此字体颜色则失效;
文本区域:指的是组件列文字内容的部分;
字号:指的是该组件的所有字号,如果组件的标题组件等设置了字号,则此设置将无效;
图片示例:

操作示例: