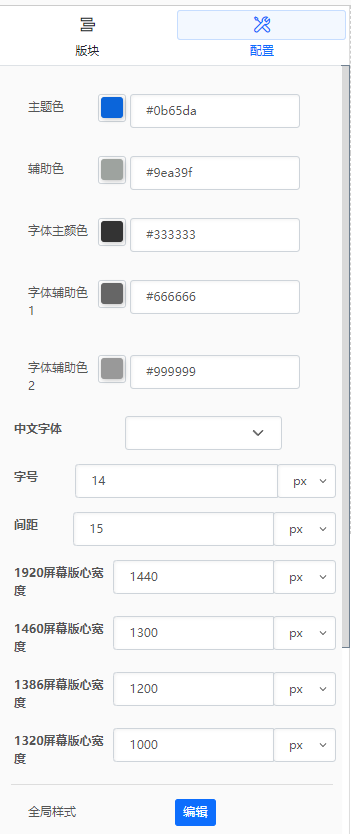
配置预览图


配置指的是在全局范围内控制的样式(站点为准),例如整个网站所用的主色调,当改为蓝色的时候,所有页面的主色调都为蓝色。具体包含样式功能如下:
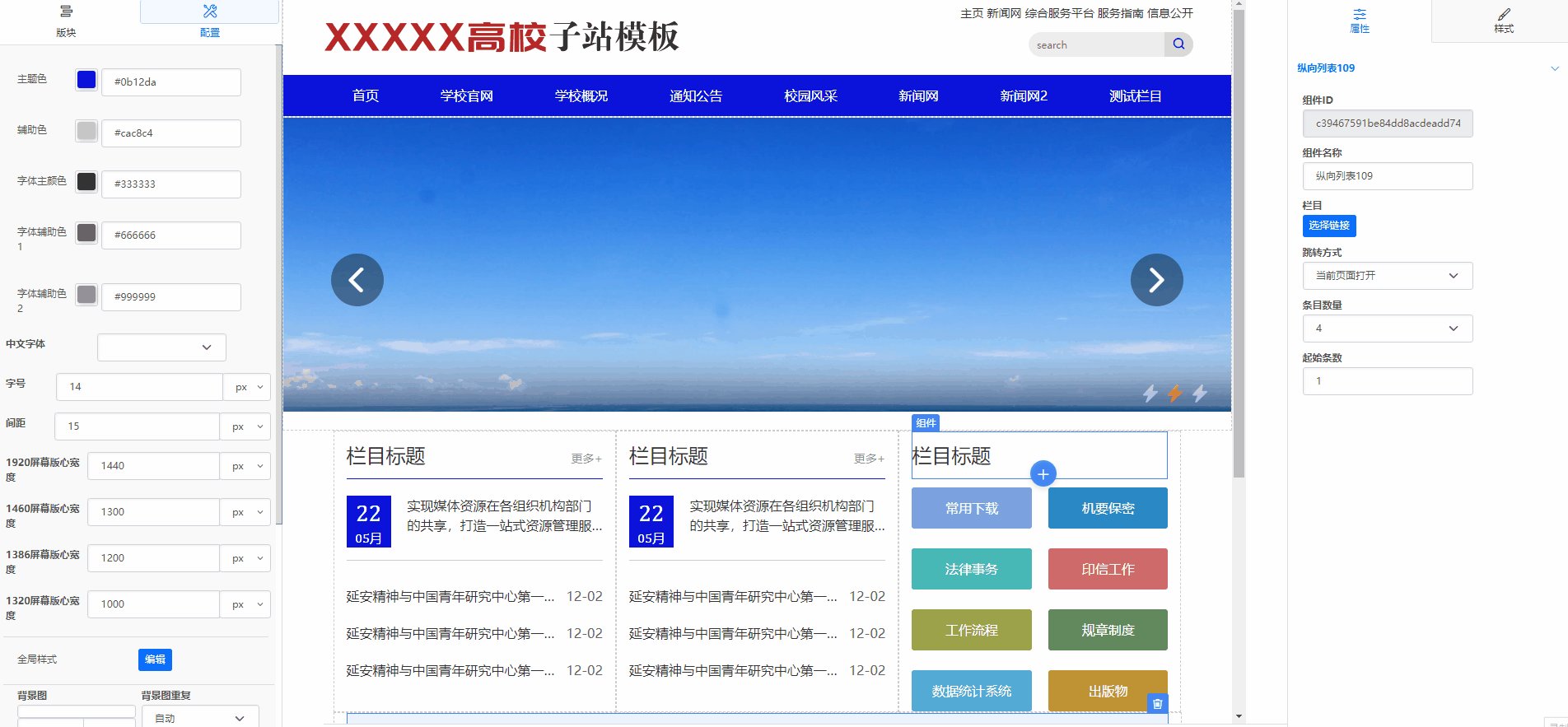
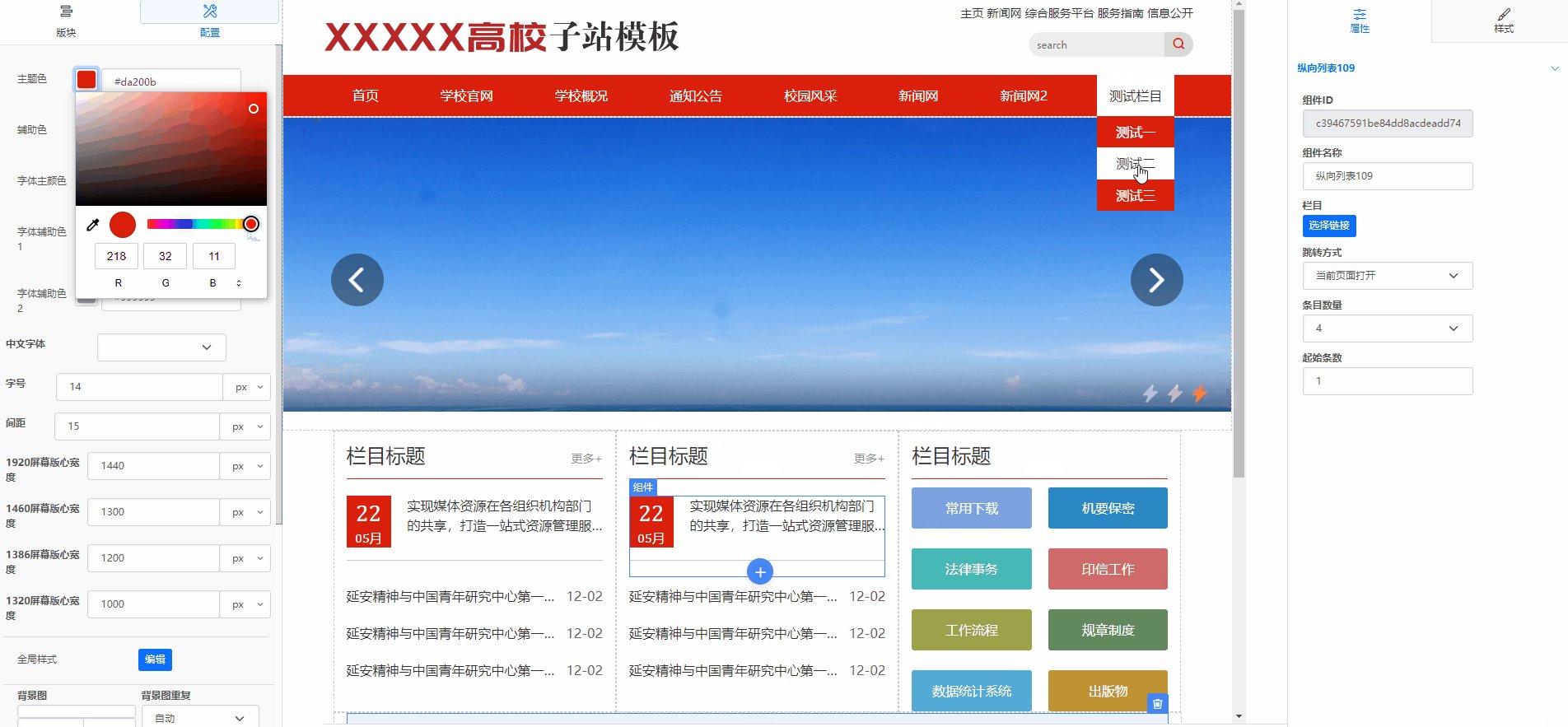
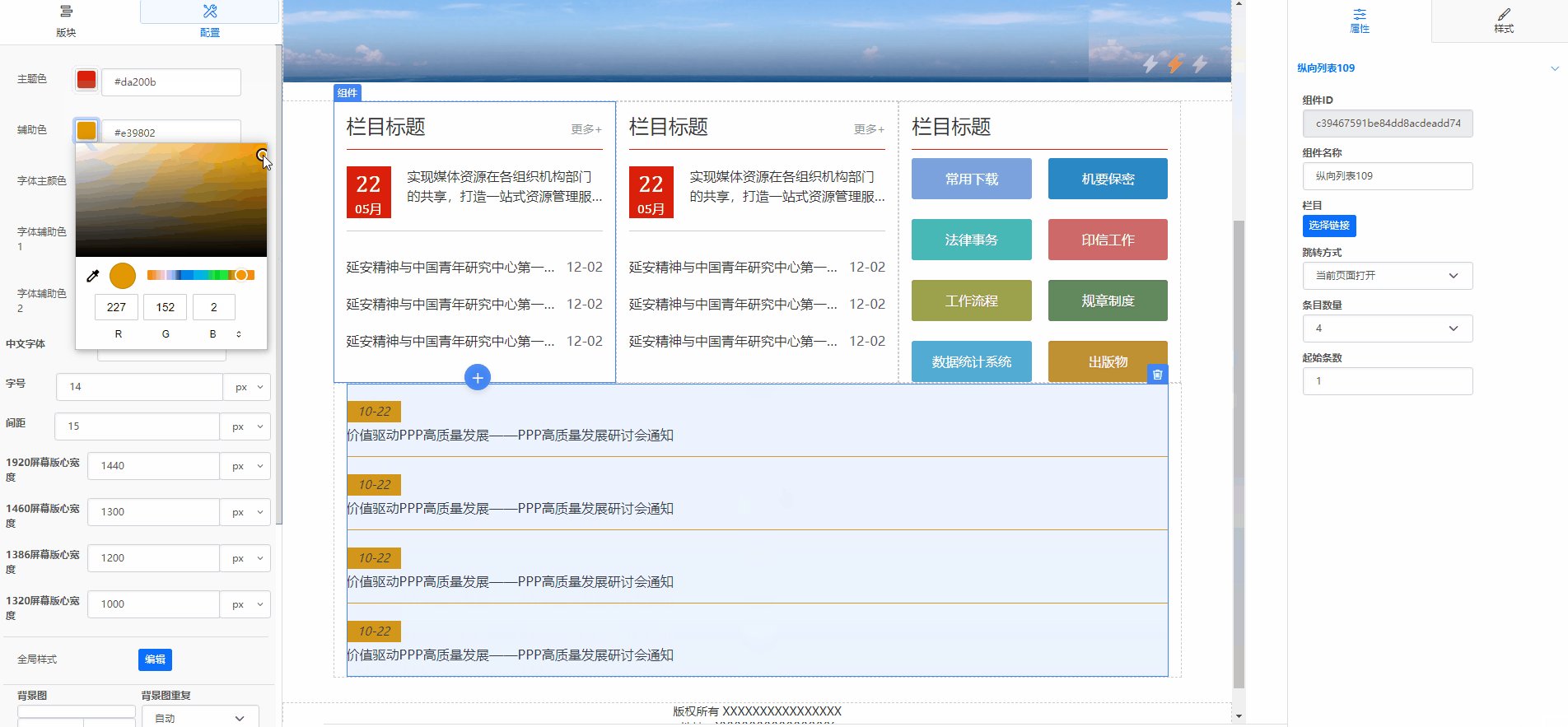
一、主题色、辅助色
网站整体用的色调。
图片示例:
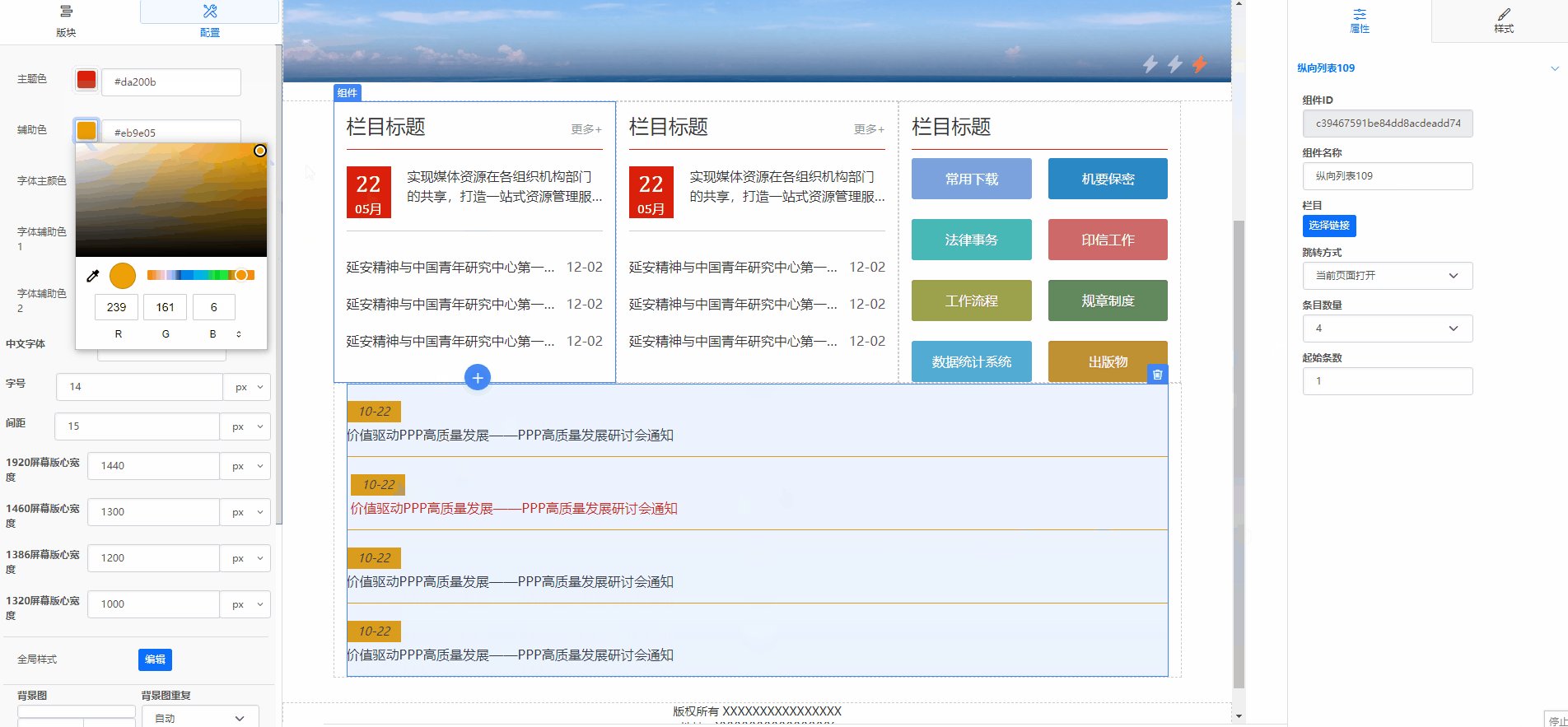
二、字体主色、字体辅助色1、字体辅助色2
网站所用字体的颜色
操作示例:

三、字体
指的是网站整体控制的字体,常规字体为“微软雅黑”
图片示例:
四、字号
指的是网站整体基础字号,一般摘要内容部分为基础字号。
图片示例:
五、间距
指的是布局的左右间距,也可以理解为组件的左右间距。
图片示例:
六、屏幕版心宽度
指的是页面有效内容文字的宽度,为了达到适配各个终端设备,必要的时候在重要的节点去单独控制显示宽度,常用宽度如下:
1.1920屏幕宽度为1200px或者1400px
2.1440屏幕宽度为1000px或者1200px
3.1366屏幕宽度为1000px 或者1100px
4.1300屏幕宽度为1000px
图片示例:
七、全局样式
指的是当可视化的样式无法满足需求,点击“编辑”可以自己自定义一些css、css3样式。
图片示例:
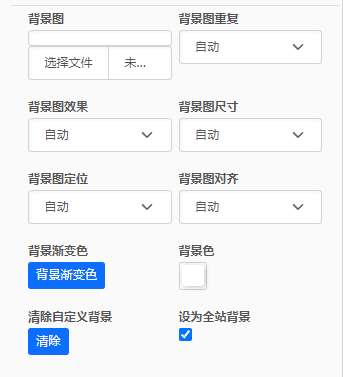
八、背景图、背景色
指的是网站整体需要加背景色和背景图,可以选择此项
1.背景图:指的是点击可全局添加图片
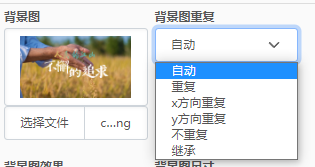
2.背景图重复:指的是针对添加的图片宽度不够的情况下,是否重复显示铺满页面,分为:“自动”、“重复”、“X方向重复”、“Y方向重复”、“不重复”、“继承”。
①自动:代表默认不设置
②重复:代表重复显示添加的图片
③X方向重复:代表的是仅横向重复,纵向不重复
④Y方向重复:代表的是仅纵向重复,横向不重复
⑤不重复:指的是图片不重复显示。
⑥继承:代表的是父级是什么状态,子集就是什么状态

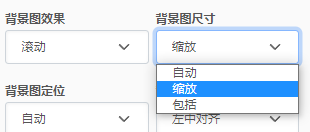
3.背景图效果:常用的分为两种:“固定”、“滚动”

①固定:指的是页面滚动条滚动,版块和组件会跟随滚动,但是图片固定显示。
②滚动:指的是页面滚动的时候,图片也跟随滚动,一般默认都是此选项。
4.背景图尺寸:包含“缩放”、包括。
①缩放:指的是图片整体跟随内容来放大或者缩小,整体铺满整个页面。
②包括:指的是图片完整显示在页面,但并不一定铺满。

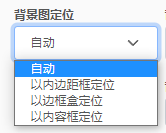
5.背景图定位:主要用来决定背景图片的定位原点,包含“自动”、“以内边距框”

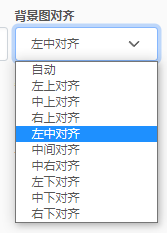
6.背景图对齐方式,指的是背景图的起始位置

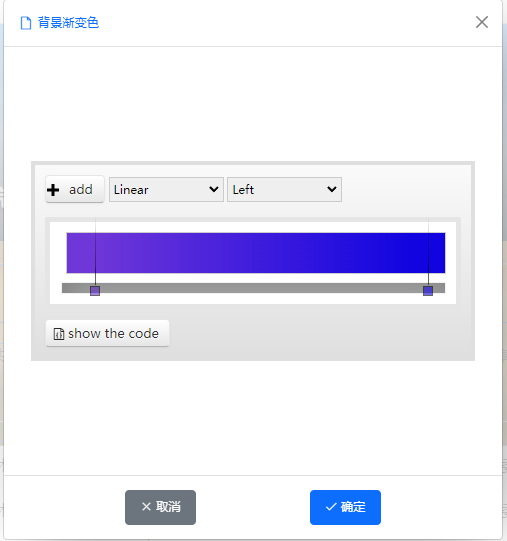
7、背景渐变色:指的是页面也可以添加背景色
①可拖拽改变颜色位置
②可以add添加颜色
③可以点击下面小方块选择颜色。
④可以选择渐变方式、线性、角度等渐变。
⑤可以选择渐变的位置

8、清除自定义背景:顾名思义,指的是清除自己定义的背景色,恢复初始化。
九、页面标签
title 默认为站点名
seoTitle 为了便于seo搜索,给页面中的title首页为站点名,栏目索引页为栏目_站点 ,文章页为文章标题_站点
建议选择 seoTitle
十、语言
中文 默认的组件文字都是中文
英文 当设置为英文的时候,分页组件、面包屑组件的文字都设置为英文