每个组件都有自己的样式,想要设置样式,一定要先选中组件。
常用的样式一般分为:背景样式(背景色或者背景图)、内边距、外边距、布局方式(一行显示几列)、图片的比例、组件列的内边距、组件列的外边距、文章标题、文章摘要、文章日期、字体颜色(组件的整体颜色)、文本区域、字号(组件的整体字号);
背景样式:可给改组件添加背景颜色或者背景图片
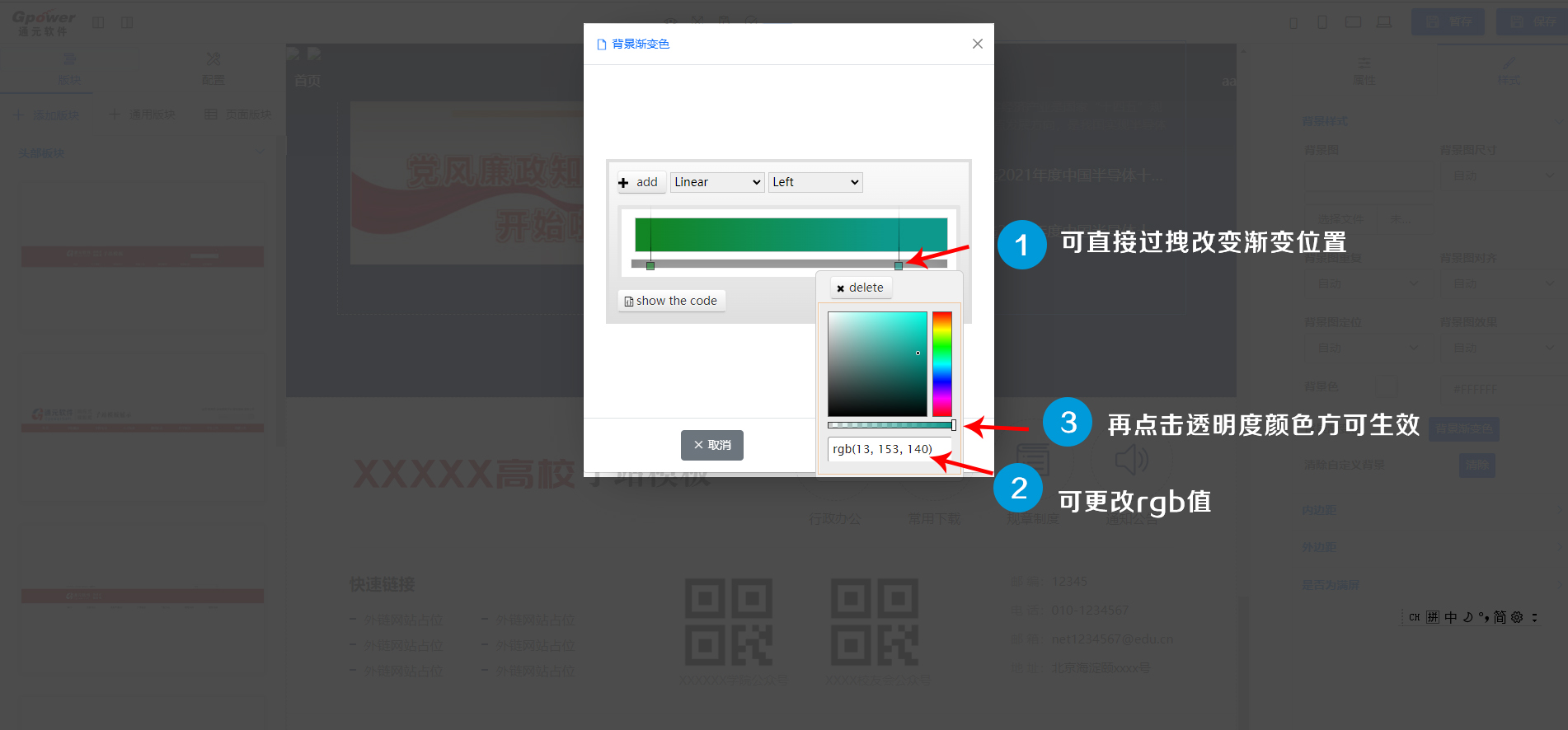
背景渐变色:可更改组件的渐变色
图片示例:

内边距:用来隔开元素和内容的间距,例如给图文列表组件增加了上边距和下边距,代码padding.
外边距:用来隔开元素与元素之间的间距,内边距和外边距共同特点是都给给组件增加间距,区别在于有背景的时候,内边距显示背景,外边距不显示背景,代码margin。
布局方式:指的是当前组件显示几列,如三列可改为两列;
图片的比例:可更改图片的比例,可直接选择常用的比例,可以自定义比例;
组件列的内边距:指的是循环列表内容的间距,分为上下左右。
组件列的外边距:指的是给循环列表内容的卷据,分为上下左右。
文章标题:指的是录入数据的标题;
文章摘要:指的是录入数据的概要;
文章日期:指的是录入数据的时间(发布日期);
字体颜色:指的是该组件的所有字体颜色,如果组件里的标题组件定义了,则设置此字体颜色则失效;
文本区域:指的是组件列文字内容的部分;
字号:指的是该组件的所有字号,如果组件的标题组件等设置了字号,则此设置将无效;
图片示例:
操作示例:
补充:
何时使用外边距(margin)?
1、需要在边框(border)外侧添加空白时。
2、空白处不需要背景色时。
3、上下相连的两个盒子之间的空白,需要相互抵消时。如15px+20px的外边距(margin),将得到20px的空白。
何时使用内边距(padding)?
1、需要在边框(border)内测添加空白时。
2、空白处需要背景(色)时。
3、上下相连的两个盒子之间的空白,希望等于两者之和时。如15px+20px的内边距(padding),将得到35px的空白。
